Daniel Kelly
Teacher @ Vue School
Full Stack developer (10 years)
Husband and Father
Large Scale
Patterns for
Vue.js Applications

What is the best way to structure a Vue.js application?

Predictability:
Standards are Key
1
Predictability:
Standards are Key
1
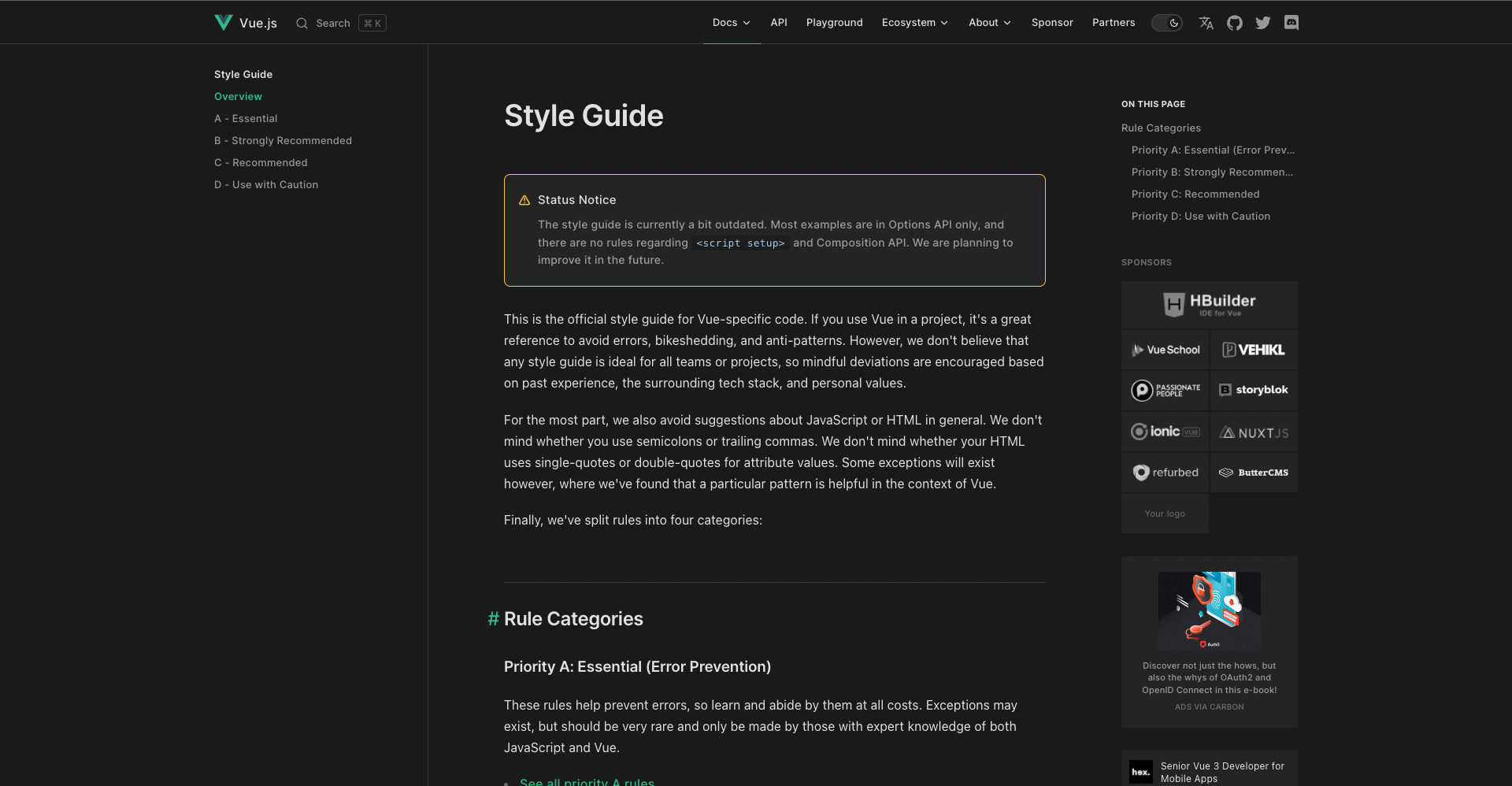
The Vue.js Style Guide

https://vuejs.org/style-guide/
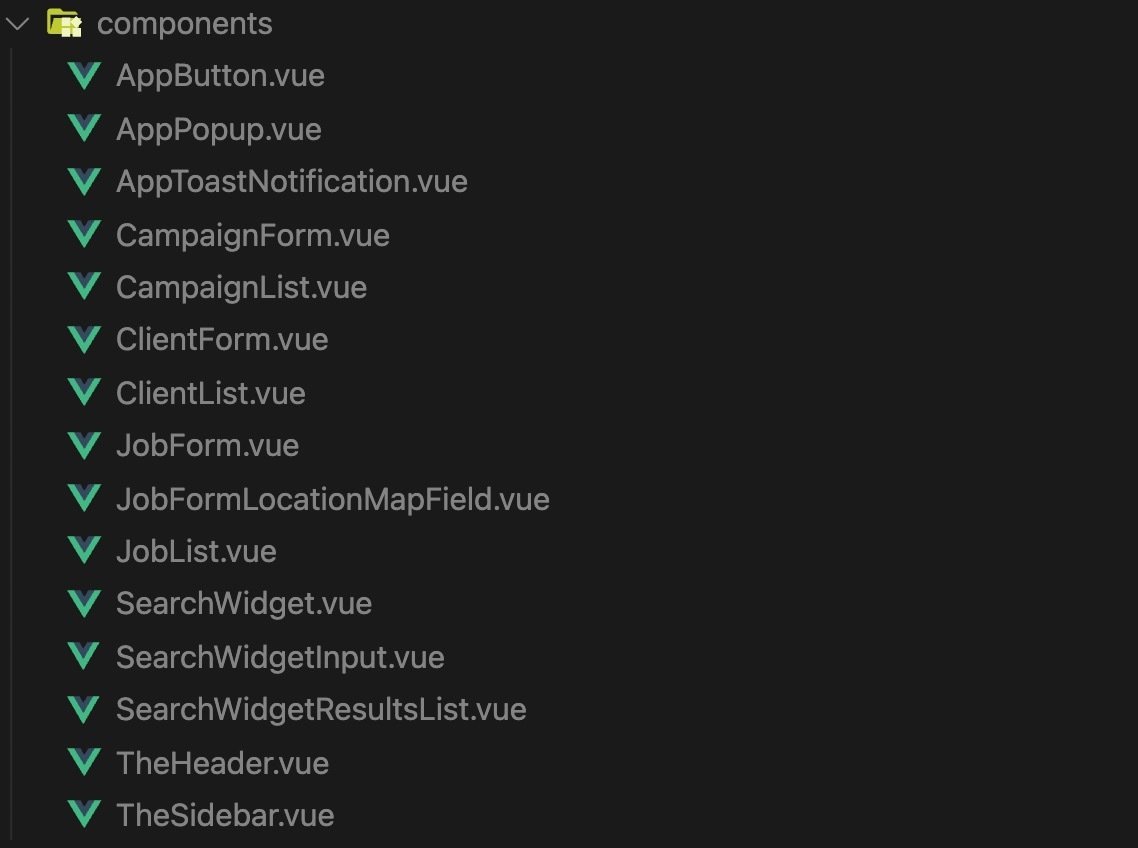
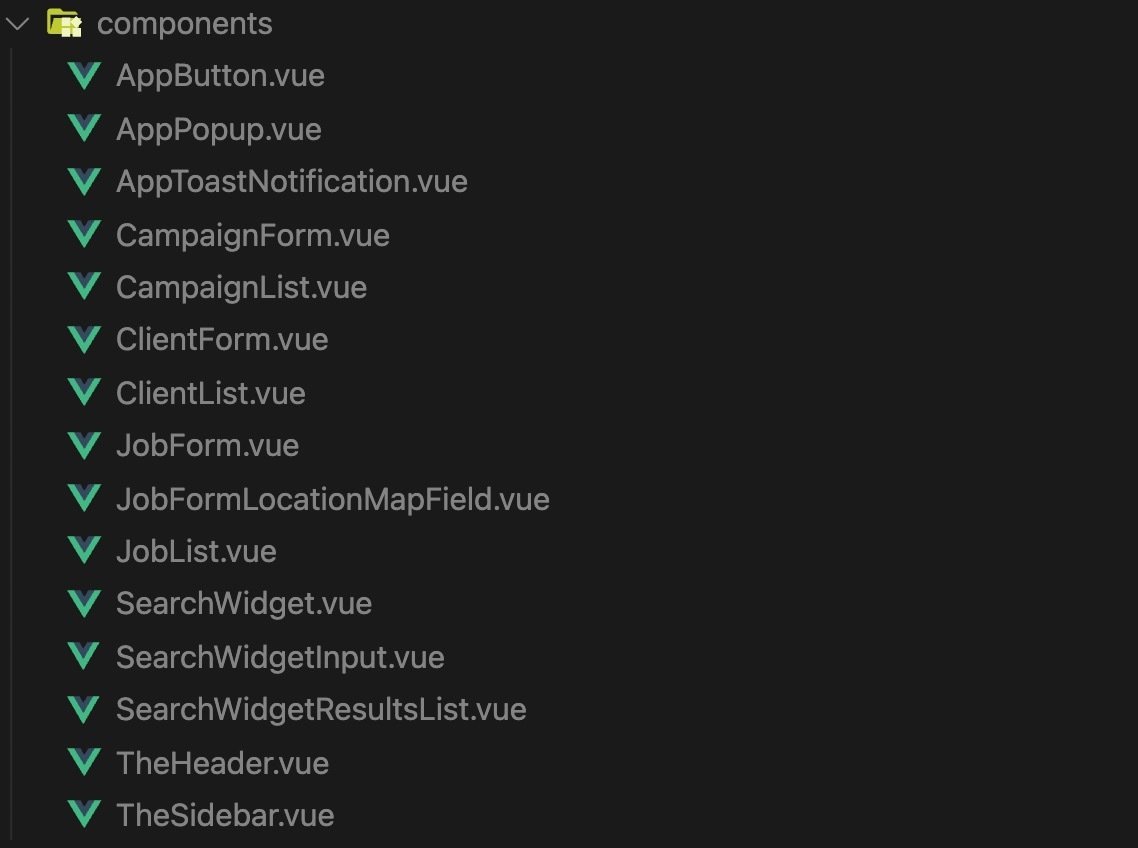
Component Standards
- SFCs should be PascalCase
- Prefix base components
- App
- Base
- Multi-Worded names

app-popup.vue
Predictability:
Standards are Key
1
Component Standards
-
Prefix Single instance components
- The
-
Prefix tightly coupled child components
- TodoList and TodoListItem
- Begin with the most general
- And end with the most specific

Predictability:
Standards are Key
1


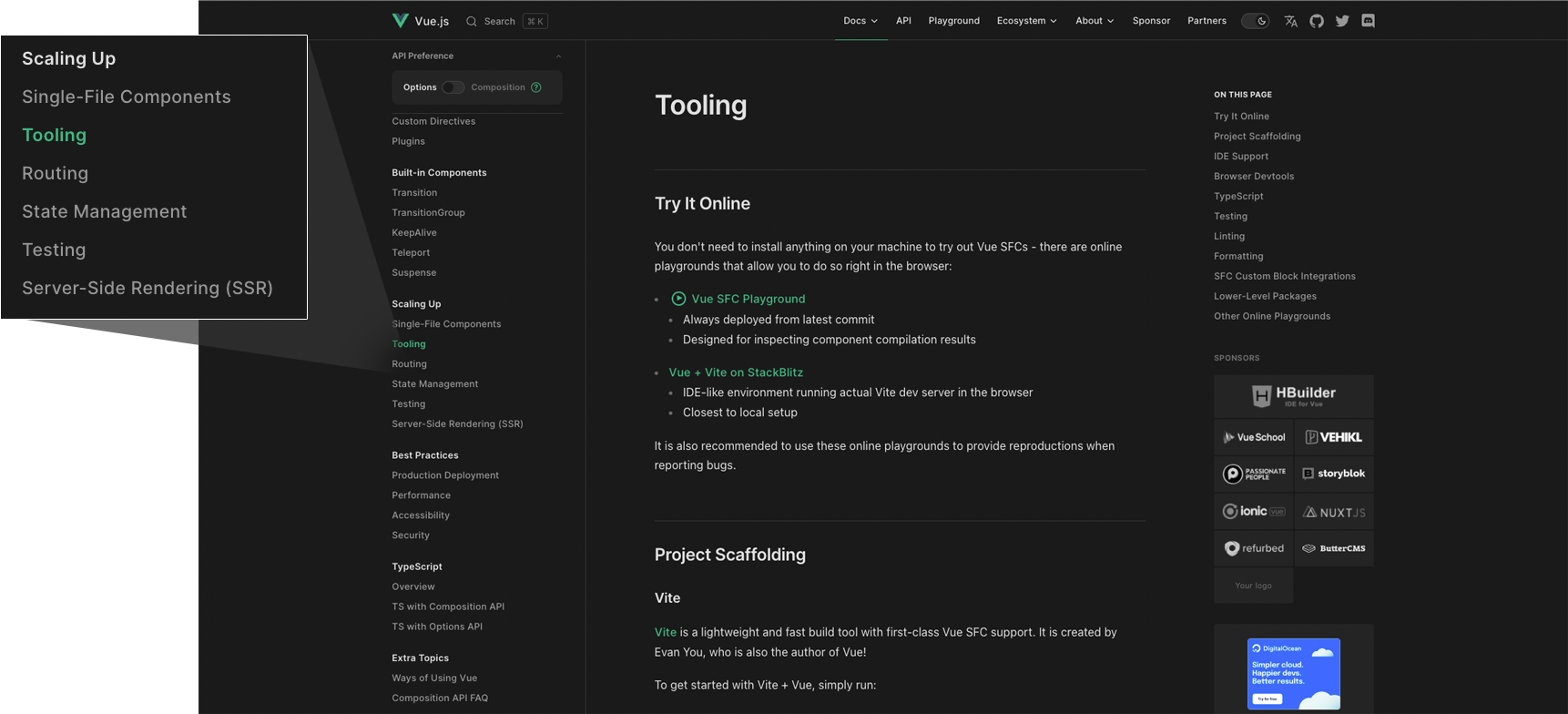
The Officially Recommended Tooling


Predictability:
Standards are Key
1
The Most Popular UI Frameworks





Predictability:
Standards are Key
1
Predictability:
Standards are Key
1

Take Full Advantage of Your IDE
2
Volar
VS Code Extension
Take Full Advantage of your IDE
2

Official ESLint Plugin

Take Full Advantage of your IDE
2
Official ESLint Plugin

Take Full Advantage of your IDE
2
Take Full Advantage of your IDE
2
Official ESLint Plugin

Official ESLint Plugin

Take Full Advantage of your IDE
2

Formatting
Take Full Advantage of your IDE
2

Formatting
Take Full Advantage of your IDE
2


Take Full Advantage of your IDE
2

- Vue Snippets
- Working with Git
- and more!
TypeScript
Take Full Advantage of your IDE
2
TypeScript
Take Full Advantage of your IDE
2
- Prevent errors as you develop
- Makes refactors less risky and stressful
- Gives autocomplete superpowers
Take Full Advantage of your IDE
2
- typing component props
- typing component events
- typing template refs
- and more!
TypeScript
Take Full Advantage of your IDE
2
Let's take a look at a few examples
Typing Props & Events
Take Full Advantage of your IDE
2
Nuxt 3 Supports TypeScript by Default

Take Full Advantage of your IDE
2
Nuxt even generates some types on the fly

File Structure
3
File Structure
3
File Structure
3

Nuxt 3 provides great community wide conventions
File Structure
3
File Structure
3

- components are auto imported
- composables are auto imported
- plugins are auto registered
- pages are turned into routes
Nuxt 3 provides great community wide conventions
Route Naming Convention
4
File Structure
3
Route Naming Convention
4

Inspired by Laravel
File Structure
3
Route Naming Convention
4
What it might look like in Nuxt

File Structure
3
Route Naming Convention
4
What it might look like in Nuxt

File Structure
3
Route Naming Convention
4
What it might look like in Nuxt

- Group page specific components with the pages
- View page component in isolation
File Structure
3
Route Naming Convention
4
Could remove partials as routes in production

3
4
Route Naming Convention
Can copy
this convention
or come up
with your own
Wrap 3rd Party Code
5
Wrap 3rd Party
File Structure
3
Wrap 3rd Party Code
5

Wrap 3rd Party
File Structure
3
Wrap 3rd Party Code
5
- Decreases chance of third-party lock-in
- Increases surface area for app specific optimizations
Why?
Replace deps in one place
Wrap 3rd Party
// Http.js
import axios from 'axios'
export default class Http{
async get(url){
const response = await axios.get(url);
return response.data;
}
// ...
}File Structure
3
Wrap 3rd Party Code
5
// Http.js
export default class Http{
async get(url){
const response = await fetch(url);
return await response.json();
}
// ...
}Wrap 3rd Party
File Structure
3
Wrap 3rd Party Code
5
Replace deps in one place
export default class Http{
async get(url){
try {
const response = await fetch(url);
return await response.json();
} catch (err) {
alert(err);
}
}
// ...
}Wrap 3rd Party
File Structure
3
Wrap 3rd Party Code
5
Extend Functionality
// Http.js
import Cache from './Cache.js'
export default class Http{
async get(url){
const cached = Cache.get(url)
if(cached) return cached
const response = await fetch(url);
return await response.json();
}
// ...
}Wrap 3rd Party
File Structure
3
Wrap 3rd Party Code
5
Extend Functionality
Works for Components Too!
// AppIcon.vue
<template>
<FontAwesomeIcon v-if="type==='fa'" :icon="icon" />
<md_icon v-if="type=== 'md'">{{icon}}</md_icon>
</template>
<script>
export default{
props:{
type: { type: String, default: 'fa' },
icon: { type: String, required: true }
}
}
</script>Wrap 3rd Party
File Structure
3
Wrap 3rd Party Code
5
Interact with Backends with an SDK
6
axios('https://someapi.com/posts/1')
post.find(1)Wrap 3rd Party
File Structure
3
Interact with Backends with an SDK
6
post.find(1)Wrap 3rd Party
File Structure
3
Interact with Backends with an SDK
6
- helps prevent typos
- provides opportunity to do client side data normalization in a single place (think date strings to Date objects)
- Also easier to spot errors and provide typesafety
Firebase
https://firebase.google.com/
Wrap 3rd Party
File Structure
3
Interact with Backends with an SDK
6

Wrap 3rd Party
File Structure
3
Interact with Backends with an SDK
6
https://vueschool.io/courses/the-vuejs-3-master-class


Wrap 3rd Party
File Structure
3
Interact with Backends with an SDK
6
Supabase
https://supabase.com/

Wrap 3rd Party
File Structure
3
Interact with Backends with an SDK
6


Wrap 3rd Party
File Structure
3
Interact with Backends with an SDK
6
Supabase
https://supabase.com/

npx supabase gen types typescript --project-id "$PROJECT_ID" --schema public > types/supabase.ts
Wrap 3rd Party
File Structure
3
Interact with Backends with an SDK
6
Laravel Query Builder

Testing
7
File Structure
3
Testing
7
- Just do it (your future self with thank you)
- Provides confidence to refactor
- Documents expectations and clarifies functionality
Why?
File Structure
3
Testing
7
- Start early
- TDD (or don't)
- Run tests in pipeline (otherwise they'll get ignored and go stale)
- Focus on public interfaces when testing components (not internal implementations)
Tips
File Structure
3
Testing
7
Tooling




Vue School Courses
Vue School Courses
🔥 Course just completed!


Vue Corporate Training
from

- Vue Video Courses
- Live Workshops
- Bi-Weekly Support Sessions
- Database for Hiring Vue Developers
Upcoming Workshops



April 3
February 2
March 15
🔥 Free

Official Vue.js Certification
https://certification.vuejs.org/

Thank You!

Patterns for Large Scale Vue.js Applications (v2)
By Daniel Kelly
Patterns for Large Scale Vue.js Applications (v2)
- 6,542