
Daniel Kelly
Teacher @ Vue School
Full Stack developer (10 years)
Husband and Father

TypeScript
with Vue.js 3



TypeScript
with Vue.js 3

Why use TypeScript?
How to use TypeScript with Vue 3

1
2
Why use TypeScript?

Vue.js 3 is written in TypeScript
1

Vue.js 3 is written in TypeScript



1

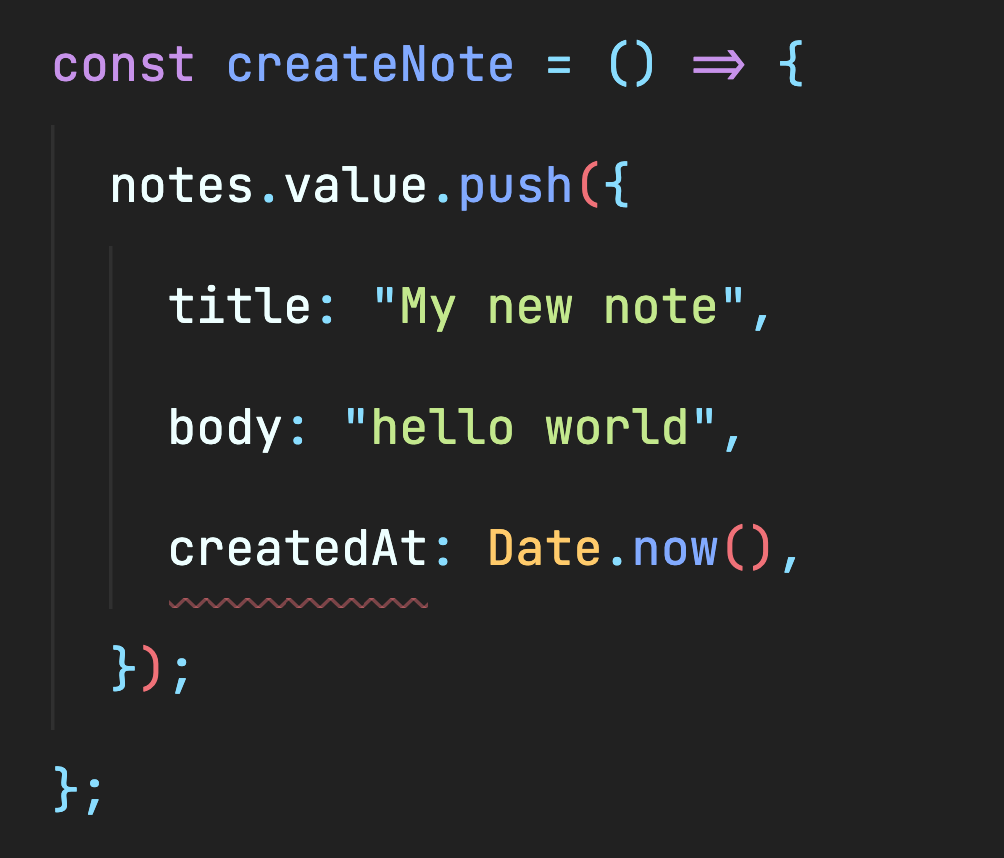
Prevent errors as you develop
2

Prevent errors as you develop
2

Prevent errors as you develop
2


<script setup lang="ts">
import { ref } from "vue";
const notes = ref([{ title: "", body: "", createdAt: new Date() }]);
const createNote = () => {
notes.push({
title: "My new note",
body: "hello world",
createdAt: new Date(),
});
};
</script>2
Prevent errors as you develop

Makes Refactors Less Risky and Less Stressful
3

Gives Autocomplete Superpowers
4

Gives Autocomplete Superpowers
4

Vue.js 3 is written in TypeScript
1
Prevent errors as you develop
2
Makes Refactors Less Risky and Less Stressful
3
Summary
How to use TypeScript with Vue?

Bootstrapping a TypeScript + Vue project is easy

1
Use TypeScript with the Composition API

2
Benefit of TypeScript in Libraries

3

TypeScript Courses at Vue School



Workshops


TypeScript + Vue

Workshops


TypeScript + Vue
Vue.js Fundamentals
Composition API
Global State Management with Pinia
Vue 3 New Features
Nuxt 3 Fundamentals
Testing Fundamentals

🙏 Thank you!
TypeScript for Vue.js 3
By Daniel Kelly
TypeScript for Vue.js 3
- 2,448





